DT Photon
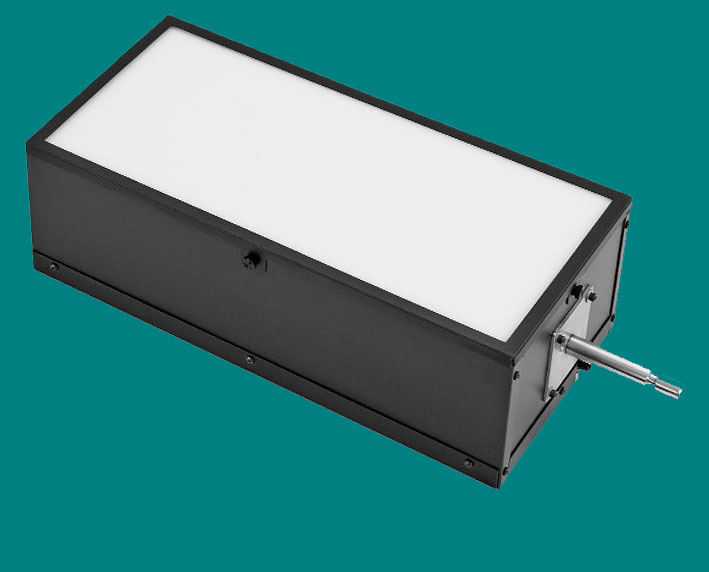
The DT Photon series is the only lighting designed specifically for Cultural Heritage imaging and color reproduction. They provide preservation-grade spectrally accurate color reproduction, conservation-friendly UV-filtration and operating temperature, and industrial-grade build quality and longevity.
[su_button url=”/dt-photon-custom-cultural-heritage-lighting/” background=”#ffffff” color=”#207d85″ size=”6″ radius=”0″ text_shadow=”1px 0px 0px #ffffff”]Learn More[/su_button]
DT Photon SmartController
In our never-ending mission to improve the quality, speed, and user experience of digitizing cultural heritage material, we’ve designed an exciting new controller for our DT Photon Lighting Systems that adds dimmability, strobe mode, per-light On/Off, and easy front-panel access for a more ergonomic workflow and digitization experience.
[su_button url=”https://heritage-digitaltransitions.com/dt-photon-smartcontroller/” background=”#ffffff” color=”#207d85″ size=”6″ radius=”0″ text_shadow=”1px 0px 0px #ffffff”]Learn More[/su_button]
Broncolor Scope D50
A lighting system unlike any other, Scope D50 allows for an object to be captured in a truly unique way. Developed in cooperation with Swiss-based firm TRUVIS, Scope D50 records 48 separate photographs with individual illumination parameters and separate light elements.
[su_button url=”/broncolor-scope-d50/” background=”#ffffff” color=”#207d85″ size=”6″ radius=”0″ text_shadow=”1px 0px 0px #ffffff”]Learn More[/su_button]
[spacer height=”50px”]
Download our complete Solutions Guide
The market for Cultural Heritage is diverse, with many different needs and challenges. For this reason DTDCH delivers modular and configurable solutions, which can be tailored to all specific needs. Download this guide in PDF format for either digital or print use. [su_button url=”https://heritage-digitaltransitions.com/store/cultural-heritage/” target=”blank” style=”flat” background=”#ffffff” color=”#000000″ size=”12″ radius=”0″ text_shadow=”1px 0px 0px #ffffff” class=”.su-button {text-align: left; }”]Download our Solutions Guide[/su_button]
[spacer height=”50px”]